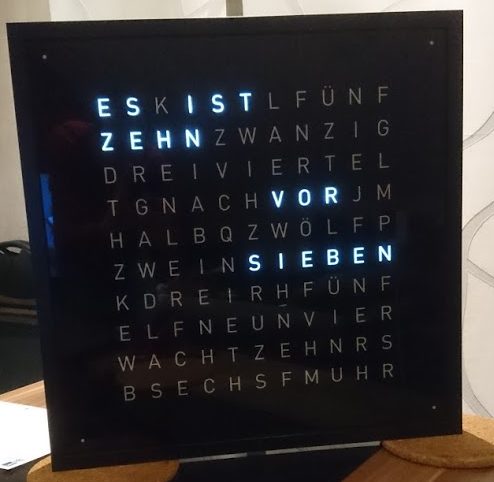
Ich habe vor einiger Zeit bei Bekannten so eine ziemlich stylische Wortuhr gesehen. Nach ein wenig Recherche war klar, dass das „Original“ von Biegert&Funk eher in die Kategorie unbezahlbar gehört, aber es geht auch anders 🙂
Gleichzeitig bin ich aber auch auf einige DIY-Projekte gestoßen, die ich mal mehr, mal weniger gut fand.
Wenn ich so eine Uhr bauen würde, wären für mich folgende Punkte ein muss:
- Die Uhr muss schwarz sein.
- Es sollen mindestens RGB-LEDs, besser noch RGBW verbaut sein.
- Es sollen möglichst zusammenhängende Streifen von LEDs pro Zeile verwendet werden.
- Die Elektronik soll so einfach wie möglich sein.
- Die Kosten sollen deutlich unter 100 € liegen.
Dadurch sind alle Bausätze, die ich gefunden habe, direkt aus dem Rennen gewesen.
Folgende Materialien habe ich letztlich verwendet:
- IKEA Ribba Bilderrahmen schwarz 50x50cm (12,99 €)
- 5m RGBW-LED Strip SK6812 mit 30 LEDs/m (eBay, Lieferung aus China) (20,50 €)
- Wemos D1 Mini (ESP8266 Mikrocontroller) (Banggood, Lieferung aus China (3,50 €)
- 20AWG Kabel (Banggood, Lieferung aus China) (1,76€)
- schwarzer Fotokarton aus einem Bastelladen (1,99 €)
- 3A Micro USB Netzteil (Amazon) (9,99€)
- schwarze Schneidplot Klebefolie aus einem Repro-Laden (10 €)
Wie Ihr an meiner Auflistung unschwer erkennen könnt, habe ich alle meine Vorgaben erfüllt – und das Ganze für ca. 65 €
Bevor ich alle Materialien hatte, habe ich mir das Ganze Konstrukt in Inkscape maßstabsgetreu gezeichnet. Die Maße des LED-Streifen stand erfreulicherweise bei eBay dabei (LED: 5x5mm, Abstand 28mm). Das ergab dann 10 zusammenhängende LED-Streifen mit jeweils 11 LEDs. Als Vorlage habe ich die schon erwähnte Uhr von Biegert&Funk genommen. In Inkscape habe ich mir ebenfalls das Raster, welches ich nachher aus dem Fotokarton gefertigt habe, konstruiert und konnte dann die benötigten Maße ablesen. Mein erster Versuch war übrigens mit weißem Karton, der aber leider durchleuchtet wird. Beim schwarzen Karton habe ich nicht sorgfältig genug geschnitten, sodass ich einige schmale Lücken und Löcher mit schwarzem Isolierband nachträglich schließen musste.
Am Anfang habe ich über den Einsatz eines RTC-Moduls nachgedacht, mich aber der Einfachheit halber dagegen entschieden. Dafür lass ich jeden Tag die Zeit von einem Zeitserver neu beziehen.
Was die Programmierung angeht, habe ich bewusst nicht auf eine fertige Komplettlösungen gesetzt und habe den Code selbst entwickelt. Dabei habe ich folgende Libraries verwendet bzw. Funktionen umgesetzt:
- ESP8266 (2.4.2)
- NeoPixelBus (2.4.1) zur Ansteuerung der LEDs
- Kommunikation mit Zeitserver (NTP)
- TimeLib für Zeitfunktionen
- ESP8266Wifi für W-LAN Anbindung
- ESP8266Webserver für Webinterface bzw. HTTP-Schnittstelle
- ArduinoOTA zum späteren Over The Air Flashen
Beim Programmieren wollte ich das Projekt gerne auf mehrere ino-Dateien aufteilen, was im Grunde ja auch kein Problem darstellt. Letztendlich wollte ich aber auch Visual Studio mit Intellisense und Autovervollständigung nutzen und musste das Projekt daher auf eine ino-Datei und mehreren h-Dateien (Header-Dateien) aufteilen. Daraufhin gab es aber ziemliches Referenzierungschaos, da die Header-Dateien mehrfach referenziert wurden und die Variablendeklerationen dadurch vom Compiler doppelt gesehen wurden. Die Lösung war auf eine richtige C++ Struktur zu setzen. Das heißt im Arduino-Fall: 1 ino-Datei, mehrere Header-Dateien und dazu jeweils eine cpp-Datei für die Implementationen.
Nach etwas feintuning und Erweiterungen werde ich Euch den Code zur Verfügung stellen.
Bis jetzt verbindet sich die Uhr mit meinem WLAN und es wird, wie schon erwähnt, die Zeit täglich per Zeitserver aktuell gehalten. Es gibt ein Webinterface (angelehnt an Tasmota) um die Farbe und Helligkeit zu ändern und Logeinträge (zu Debugzwecken) einzusehen.
UPDATE:
Das Projekt findet ihr in der aktuellen Version jetzt auch auf github.






mqtt schnittstelle für die konfiguration? X-D (anbindung an Openhab2)
Nicht schlecht!
grundsätzlich möglich, aber mqtt finde ich dafür etwas übertrieben. Openhab2 kann bestimmt auch HTTP-Requests senden und verarbeiten 😉
Gibt es inzwischen „vorzeigbaren“ Code zu deinem Projekt?
Hallo Henning,
ja tatsächlich, habe ich zu meiner Schande bisher noch nicht online gestellt.
Jetzt hast du den Link im Beitrag.
Viele Grüße
Hallo eMpTy,
leider konnte ich keinen neuen Kommentar erstellen. Würde die Uhr gerne nachbauen. Wo hattest du die Vorlage her um die Folie Plotten zu lassen ?
VG und vielen Dank
Dotmatrix
Hallo Dotmatrix,
die Vorlage habe in Inkscape selbst erstellt. Die Buchstabenreihenfolge habe ich glaube ich von irgendeiner Wortuhr, die man kaufen kann, übernommen.
Ich habe mich bei den Abständen einfach an den LED-Abstand vom LED-Streifen gehalten.
Ich habe gerade einen Commit auf github gemacht. Dort ist jetzt die Wortuhr.svg-Datei enthalten. Als Schriftart habe ich „DIN Pro“ verwendet. Ich musste das ganze spiegelverkehrt haben, weil ich die Folie von innen hinter die Scheibe geklebt habe.
Viele Grüße
eMpTy
Super. Vielen Dank
Hi,
kekomme deine Uhr nicht ans laufen auf meinem Wemos D1 mini.
Frage: Welche Arduino IDE
und was für Libraries versionen hast du benutzt.
Es kommt bie mir kein fehler mehr aber komme nicht ins Wlan.
Hat jemand eine Lösung ?
Hallo Volker,
ich habe die esp8266 2.5.2 Version benutzt, Arduino IDE 1.8.12 wobei das glaub ich nicht so wichtig ist. Die restlichen Libraries befinden sich in der ZIP-Datei.
Das heißt bei dir blinkt die ganze Zeit die LED? Wenn die Verbindung zum W-LAN hergestellt wurde, sollte die LED ausgehen oder anbleiben, das weiß ich gerade nicht mehr. Die W-LAN Zugangsdaten musst du natürlich vorher in der Wortuhr.ino anpassen.
Was sagt die Debug-Ausgabe über den USB-Port (Baud 74880)?
Viele Grüße
eMpTy
Hi.eMpTy,
die Version 2.5.2 benutze ich auch Arduino IDE 1.8.5 oder 1.8.12 kommt drauf an was ich mache.
Blaue LED blinkt die ganze zeit.
SSID – Pw habe ich hier eingetragen const char* WIFI_SSID = „…..“; – const char* WIFI_PW = „…..“;
Er will glaube ich verbinden aber irgend was ist nicht richtig.
Server IP is: 169.254.119.21
WLAN Signal: -45
Start WebServer
Transmit NTP Request
No NTP Response 🙁
Eine komische IP !
Frage: könntest du nicht ein komplett Paket zu verfügung stellen ?
Dein Arduino ordner hier zum Download oder mir per E-Mail schicken?
im Debug kommt so was.
ets Jan 8 2013,rst cause:2, boot mode:(3,6)
load 0x4010f000, len 1384, room 16
tail 8
chksum 0x2d
csum 0x2d
v8b899c12
~ld
Connecting to WLAN
………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………..
ets Jan 8 2013,rst cause:2, boot mode:(3,6)
load 0x4010f000, len 1384, room 16
tail 8
chksum 0x2d
csum 0x2d
v8b899c12
~ld
Connecting to WLAN
………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………….
Server IP is: 169.254.119.21
WLAN Signal: -45
Start WebServer
Transmit NTP Request
No NTP Response 🙁
Transmit NTP Request
No NTP Response 🙁
Transmit NTP Request
No NTP Response 🙁
Transmit NTP Request
No NTP Response 🙁
Transmit NTP Request
No NTP Response 🙁
Soft WDT reset
>>>stack>>>
Hallo Volker,
in dem Fall:
Server IP is: 169.254.119.21
WLAN Signal: -45
Start WebServer
hat die Verbindung zum W-LAN anscheinend geklappt, aber der Mikrocontroller bekommt keine IP-Adresse per DHCP zugewiesen. Woran das liegt, kann ich dir leider nicht sagen. Schätze das liegt an deinem Router.
Und nochwas (ist mir gerade erst eingefallen):
In der NTPCLient.cpp ist die IP 192.168.178.1 als Zeitserver eingetragen. Bei mir übernimmt das meine FritzBox. Wie das bei dir ist, weiß ich nicht. Musst du noch entsprechend ändern. Das hat aber nichts mit dem aktuellen Problem zu tun.
Kann dir das zur Not auch mal als Komplettpaket geben, aber ich denke, dass das keine Lösung ist.
Viele Grüße
eMpTy
Hallo,
super schnelle andwort .
Währe super ein Komplettpaket, muß alles was gehen könnte ausprobieren.
IP-Adresse per DHCP zuweisen muß ich mal Googeln.
vielen Dank MFG Volker
Hallo Volker,
ich glaube ich muss mich entschuldigen.
Habe festgestellt, dass ich anscheinend die esp8266 Version 2.4.2 genommen habe.
Den Link zum Komplettpaket habe ich dir per Mail geschickt.
Viele Grüße
eMpty
Das Projekt sieht echt gut aus! 😀 Bin gerade auch dabei die Uhr nachzubauen. Hast du noch Diffusorfolie hinter dem Folienplot benutzt?
Hallo Alex,
danke! 🙂
Auf dem 3. Foto in der Slideshow siehst du es ein bisschen. Das war in meinem Fall glaub ich die Trägerfolie / das Trägerpapier, was ich nach dem Aufkleben des Folienplots nicht abgezogen hab. Das hat sich super dafür geeignet. An den Minnutenpunkten habe ich, wie auf dem Foto zu sehen, zusätzlich noch Stückchen von dem Papier als zweite Lage dazwischen geklebt, warum weiß ich ehrlich gesagt nicht mehr. 😀
Viele Grüße
eMpTy
Hallo,
Ich habe mir ebenfalls eine Wortuhr gebaut und würde gerne den von dir bereit gestellten Code (vielen lieben Dank dafür) benutzen. Leider kenne ich mich mit Programmieren etc. nicht ganz so gut aus und bin in der Arduino Welt noch ein blutiger Abfänger.
Meine konkrete Frage an dich wäre, welche der Dateien ich auf den Esp8266 aufspielen muss? Reicht es nur die Wortuhr.ino Datei aufzuspielen oder muss ich dort noch iwas einbinden? Die ganzen anderen Dateien verwirren mich ein wenig.
Ich wäre über eine Antwort sehr dankbar.
Liebe Grüße
Hallo Julian,
in der ZIP-Datei sind auch Visual Studio Projektdateien, da ich einen Großteil in Visual Studio programmiert habe. Du kannst aber ganz einfach die Wortuhr.ino mit der Arduino IDE öffnen, alle benötigten Dateien werden automatisch mit geöffnet. Die Dateien .vcxproj.filters, vcxproj.user und .sln kannst du ignorieren. Der Rest gehört zwingend dazu.
Gruß
Marco
Hallo,
danke für den tollen Code! Ich selbst bin auch noch Programmieranfänger und für mich sieht es aktuell so aus, als würde die Uhr nur funktionieren solange die Uhr mit dem WLAN verbunden ist. Da ich sie gerne verschenken würde und die Person nachts ihr WLAN ausschaltet wäre das aber ziemlich doof 🙁 Oder hab ich das nur falsch verstanden und man braucht das WLAN nur zum programmieren ?
Liebe Grüße
Timo
Hallo Timo,
zumindest ist die Uhrzeit nur genau, wenn die Uhr alle 24 Stunden die Uhrzeit mit einem Zeitserver abgleichen kann. Der Mikrocontroller kann über seinen Takt die Sekunden nicht so genau „berechnen“ wie es ein RTC-Modul könnte. Da ich mir, wie beschrieben, das Modul gespart habe, muss der Zeitserverabgleich laufen. Die Uhr funktioniert also auch ohne W-LAN. Ist das W-LAN aus wenn die Uhr den Zeitserver erreichen will, bleibt sie ungenau und wird immer ungenauer.
Getestet habe ich die Funktionsweise aber nicht, wenn mehrere Stunden die W-LAN Verbindung unterbrochen ist.
Man könnte das Interval des Abgleichs auf 12 Stunden setzen. Dann ist die Wahrscheinlichkeit größer, dass ein mal am Tag die Uhrzeit aktualisiert werden kann.
Einfach mal ausprobieren 🙂
Viele Grüße
eMpTy
Lieber eMpTy,
Okay vielen Dank, das werde ich machen. Aktuell hab ich aber das Problem das ich bei auf den ESP8266 laden immer folgende Fehlermeldung bekomme:
In file included from C:\Users\Admin\Documents\Arduino\libraries\NeoPixelBus_by_Makuna\src/NeoPixelBus.h:67:0,
from sketch\PixelChange.h:2,
from sketch\PixelChange.cpp:1:
C:\Users\Admin\Documents\Arduino\libraries\NeoPixelBus_by_Makuna\src/internal/NeoEsp8266DmaMethod.h:51:127: error: declaration of C function ‚void rom_i2c_writeReg_Mask(uint32_t, uint32_t, uint32_t, uint32_t, uint32_t, uint32_t)‘ conflicts with
void rom_i2c_writeReg_Mask(uint32_t block, uint32_t host_id, uint32_t reg_add, uint32_t Msb, uint32_t Lsb, uint32_t indata);
^
In file included from C:\Users\Admin\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.7.4\cores\esp8266/esp8266_peri.h:25:0,
from C:\Users\Admin\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.7.4\cores\esp8266/Arduino.h:38,
from C:\Users\Admin\Documents\Arduino\libraries\NeoPixelBus_by_Makuna\src/NeoPixelBus.h:28,
from sketch\PixelChange.h:2,
from sketch\PixelChange.cpp:1:
C:\Users\Admin\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.7.4\cores\esp8266/esp8266_undocumented.h:9:13: error: previous declaration ‚void rom_i2c_writeReg_Mask(int, int, int, int, int, int)‘ here
extern void rom_i2c_writeReg_Mask(int, int, int, int, int, int);
^
In file included from C:\Users\Admin\Documents\Arduino\libraries\NeoPixelBus_by_Makuna\src/NeoPixelBus.h:67:0,
from C:\Users\Admin\Documents\Arduino\libraries\NeoPixelBus_by_Makuna\src/NeoPixelBrightnessBus.h:29,
from C:\Users\Admin\Desktop\Wortuhr\Wortuhr\Wortuhr.ino:2:
C:\Users\Admin\Documents\Arduino\libraries\NeoPixelBus_by_Makuna\src/internal/NeoEsp8266DmaMethod.h:51:127: error: declaration of C function ‚void rom_i2c_writeReg_Mask(uint32_t, uint32_t, uint32_t, uint32_t, uint32_t, uint32_t)‘ conflicts with
void rom_i2c_writeReg_Mask(uint32_t block, uint32_t host_id, uint32_t reg_add, uint32_t Msb, uint32_t Lsb, uint32_t indata);
^
In file included from C:\Users\Admin\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.7.4\cores\esp8266/esp8266_peri.h:25:0,
from C:\Users\Admin\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.7.4\cores\esp8266/Arduino.h:38,
from sketch\Wortuhr.ino.cpp:1:
C:\Users\Admin\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.7.4\cores\esp8266/esp8266_undocumented.h:9:13: error: previous declaration ‚void rom_i2c_writeReg_Mask(int, int, int, int, int, int)‘ here
extern void rom_i2c_writeReg_Mask(int, int, int, int, int, int);
^
In file included from C:\Users\Admin\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.7.4/tools/sdk/libc/xtensa-lx106-elf/include/sys/stdio.h:6:0,
from C:\Users\Admin\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.7.4/tools/sdk/libc/xtensa-lx106-elf/include/stdio.h:63,
from C:\Users\Admin\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.7.4\cores\esp8266/Arduino.h:32,
from sketch\Wortuhr.ino.cpp:1:
C:\Users\Admin\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.7.4/tools/sdk/libc/xtensa-lx106-elf/include/sys/pgmspace.h:25:130: error: ‚const char HTTP_HEAD []‘ redeclared as different kind of symbol
#define PROGMEM __attribute__((section( „\“.irom.text.“ __FILE__ „.“ __STRINGIZE(__LINE__) „.“ __STRINGIZE(__COUNTER__) „\““)))
^
sketch\WebServer.h:12:24: note: in expansion of macro ‚PROGMEM‘
const char HTTP_HEAD[] PROGMEM =
^
In file included from sketch\WebServer.h:5:0,
from C:\Users\Admin\Desktop\Wortuhr\Wortuhr\Wortuhr.ino:13:
C:\Users\Admin\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.7.4\libraries\ESP8266WebServer\src/ESP8266WebServer.h:34:39: error: previous declaration of ‚HTTPMethod HTTP_HEAD‘
enum HTTPMethod { HTTP_ANY, HTTP_GET, HTTP_HEAD, HTTP_POST, HTTP_PUT, HTTP_PATCH, HTTP_DELETE, HTTP_OPTIONS };
^
exit status 1
Fehler beim Kompilieren für das Board LOLIN(WEMOS) D1 R2 & mini.
Hast du eine Idee was ich falsch mache?
Liebe Grüße
Timo
Hallo Timo,
das Problem um „rom_i2c_writeReg_Mask“ hatte ich zufälligerweise letztens in einem anderen Projekt auch, da habe ich auf die NeoPixelBus Version 2.6.0 gewechselt und der Fehler war weg.
Den Fehler um „HTTP_HEAD[] PROGMEM“ hatte ich auch letztens, der Name HTTP_HEAD wird mittlerweile anscheinend in der ESP8266WebServer library verwendet, den Namen hab ich z.B. in „HTTP_HEADER“ geändert, natürlich an allen Stellen. Hoffe mit den Anpassungen geht’s. Ich muss meinen Download glaube ich mal aktualisieren…
Viele Grüße
eMpTy
Hallo, wo kann ich Änderugen für das Layout vornehmen? Reicht es in der Datei LED-Strip.h
MfG
Hallo,
guck dir mal den neuen Download oben an. Der enthaltene Code ist über Visual Studio Code mit Platform.IO zu öffnen.
Die Code-Struktur habe ich inzwischen auch verbessert. Die LED-Positionen für die einzelnen Wörter findest du in der „wortuhr_func.cpp“.
Wenn nur die Buchstaben bei dir anderen Positionen haben, sollte das für dich genügen.
Viele Grüße
eMpTy
Vielen Dank für die tolle Anleitung! Ich habe den Bausatz auch gerade nachgebaut. Habe den Sketch ohne Fehler kompiliert bekommen und aufgespielt. Der Webserver läuft, nur leider leuchten nur die ersten beiden LED. Kannst Du mir nochmal sagen an welchen PIN die Datenleitung angeschlossen werden muss? Ist D4 am D1 mini korrekt?
Danke und viele Grüße,
Christian
Hallo Christian,
freut mich zu hören!
Wenn Du am Code nichts geändert hast, muss die Datenleitung an den RX-PIN. Theoretisch kannst du auch einen anderen nehmen, dazu musst Du aber in der LedStrip.cpp auch den Pin anpassen.
Ich stelle gerade fest, dass es den 50x50cm Ribba Rahmen nicht mehr gibt, welchen hast du genommen?
Viele Grüße
eMpTy
Danke, mit dem RX-PIN funktioniert es nun! Toll!
Ich hatte noch eine Frontplatte aus Acrylglas, damit habe ich es gebaut, statt mit einem Bilderrahmen.
Hallo,
Will mir die Uhr gerne nachbauen. Gibt es die Files auch auf GitHub?
Hallo Andy,
bisher nicht
Viele Grüße
eMpTy
Ich bekomme folgende Fehlermeldung beim hochladen:
Arduino: 1.8.13 (Mac OS X), Board: „LOLIN(WEMOS) D1 mini Lite, 80 MHz, Flash, Legacy (new can return nullptr), All SSL ciphers (most compatible), 1MB (FS:64KB OTA:~470KB), v2 Lower Memory, Disabled, None, Only Sketch, 921600“
sketch/WebPageContent.cpp:7:34: fatal error: WebPageContent.gen.inc: No such file or directory
#include „WebPageContent.gen.inc“
^
compilation terminated.
exit status 1
Fehler beim Kompilieren für das Board LOLIN(WEMOS) D1 mini Lite.
Könne Sie mir da vielleicht weiterhelfen?
Die Datei WebPageContent.cpp gibt es in meinem Code nicht. Ich weiß ja nicht was du da versuchst zu kompilieren.
Hallo eMpTy,
ich hab keine Ahnung was ich gemacht hab. Hab mir wohl die IDE zerschossen.
Nach Neuinstallation läuft alles.
Danke
Hi eMp Ty,
hab versucht den SKetch mit IDE 1.8.12 auf einen Wemos Mini D1 zu bekommen.
Board ist das Generic ESP8266 Module.
Bekomme aber die Fehlermeldung, dass RX nicht deklariert ist.
LedStrip.cpp:7:75: error: ‚RX‘ was not declared in this scope
NeoPixelBrightnessBus strip(pixelCount, RX); //GPIO 0
^
exit status 1
‚RX‘ was not declared in this scope
Kannst du mir da vielleicht nen Tipp geben?
Hab auch schon einen anderen Output genommen.
Ist dann aber der gleiche Fehler.
Hi HeM,
für das Wemos D1 Mini musst du das Board „LOLIN(WEMOS) D1 R2 & mini“ auswählen. Dann ist RX auch deklariert.
Dann sollte es funktionieren.
Viele Grüße
eMpTy
Hi,
hab ich auch schon probiert. Dann kommt das alles:
Vieleicht hab ich bei den Board Einstellungen was falsch?!?
Arduino: 1.8.12 (Windows 10), Board: „LOLIN(WEMOS) D1 R2 & mini, 80 MHz, Flash, Legacy (new can return nullptr), All SSL ciphers (most compatible), 4MB (FS:2MB OTA:~1019KB), v2 Lower Memory, Disabled, None, Only Sketch, 921600“
In file included from C:\Users\Mobile\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.6.3/tools/sdk/libc/xtensa-lx106-elf/include/sys/stdio.h:6:0,
from C:\Users\Mobile\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.6.3/tools/sdk/libc/xtensa-lx106-elf/include/stdio.h:63,
from C:\Users\Mobile\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.6.3\cores\esp8266/Arduino.h:32,
from sketch\WebServer.h:2,
from sketch\WebServer.cpp:1:
C:\Users\Mobile\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.6.3/tools/sdk/libc/xtensa-lx106-elf/include/sys/pgmspace.h:25:130: error: ‚const char HTTP_HEAD []‘ redeclared as different kind of symbol
#define PROGMEM __attribute__((section( „\“.irom.text.“ __FILE__ „.“ __STRINGIZE(__LINE__) „.“ __STRINGIZE(__COUNTER__) „\““)))
^
sketch\WebServer.h:12:24: note: in expansion of macro ‚PROGMEM‘
const char HTTP_HEAD[] PROGMEM =
^
In file included from sketch\WebServer.h:5:0,
from sketch\WebServer.cpp:1:
C:\Users\Mobile\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.6.3\libraries\ESP8266WebServer\src/ESP8266WebServer.h:33:39: error: previous declaration of ‚HTTPMethod HTTP_HEAD‘
enum HTTPMethod { HTTP_ANY, HTTP_GET, HTTP_HEAD, HTTP_POST, HTTP_PUT, HTTP_PATCH, HTTP_DELETE, HTTP_OPTIONS };
^
In file included from C:\Users\Mobile\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.6.3/tools/sdk/libc/xtensa-lx106-elf/include/sys/stdio.h:6:0,
from C:\Users\Mobile\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.6.3/tools/sdk/libc/xtensa-lx106-elf/include/stdio.h:63,
from C:\Users\Mobile\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.6.3\cores\esp8266/Arduino.h:32,
from sketch\Wortuhr.ino.cpp:1:
C:\Users\Mobile\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.6.3/tools/sdk/libc/xtensa-lx106-elf/include/sys/pgmspace.h:25:130: error: ‚const char HTTP_HEAD []‘ redeclared as different kind of symbol
#define PROGMEM __attribute__((section( „\“.irom.text.“ __FILE__ „.“ __STRINGIZE(__LINE__) „.“ __STRINGIZE(__COUNTER__) „\““)))
^
sketch\WebServer.h:12:24: note: in expansion of macro ‚PROGMEM‘
const char HTTP_HEAD[] PROGMEM =
^
In file included from sketch\WebServer.h:5:0,
from C:\Users\Mobile\AndroidStudioProjects\Wortuhr\Wortuhr\Wortuhr\Wortuhr.ino:13:
C:\Users\Mobile\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.6.3\libraries\ESP8266WebServer\src/ESP8266WebServer.h:33:39: error: previous declaration of ‚HTTPMethod HTTP_HEAD‘
enum HTTPMethod { HTTP_ANY, HTTP_GET, HTTP_HEAD, HTTP_POST, HTTP_PUT, HTTP_PATCH, HTTP_DELETE, HTTP_OPTIONS };
^
exit status 1
Fehler beim Kompilieren für das Board LOLIN(WEMOS) D1 R2 & mini.
Dieser Bericht wäre detaillierter, wenn die Option
„Ausführliche Ausgabe während der Kompilierung“
in Datei -> Voreinstellungen aktiviert wäre.
dazu kann ich einen früheren Kommentar zitieren:
„Den Fehler um „HTTP_HEAD[] PROGMEM“ hatte ich auch letztens, der Name HTTP_HEAD wird mittlerweile anscheinend in der ESP8266WebServer library verwendet, den Namen hab ich z.B. in „HTTP_HEADER“ geändert, natürlich an allen Stellen. Hoffe mit den Anpassungen geht’s. Ich muss meinen Download glaube ich mal aktualisieren…“
Und ja, ich muss das Downloadpaket aktualisieren. Sry
Hab es im Download jetzt angepasst. In der WebServer.h und WebServer.cpp jeweils an einer Stelle HTTP_HEAD durch HTTP_HEADER ersetzt.
Super, das hat schon mal funktioniert.
Jetzt kann es ans bauen gehen. 🙂
Vielen lieben Dank
Im WLAN sehe ich den Wemos mit wortuhr.
Die IP sehe ich auch.
aber leider öffnet sich der WebServer nicht 🙁
NO NTP Response bekomme ich in SerialPrint
Manchmal schaut man einfach nicht richtig.
Man sollte auch die richtige IP im Zeitserver einstellen 🙂
Jetzt aber
Noch ne Frage zu den Strips und dn LEDs
std::list esist_arr = { 99,100,102,103,104 };
std::list zwanzig_arr = { 94,93,92,91,90,89,88 };
std::list viertel_arr = { 81,82,83,84,85,86,87 };
std::list prezehn_arr = { 98,97,96,95 };
std::list prefuenf_arr = { 106,107,108,109 };
die Zahlen sind die einzelnen LEDs und bis max 114 LEDs.
wenn ich die ändere muss ich in deinem Sketch noch mehr ändern oder reicht es die Pixel Menge anzugeben und die dann in dem array zu ändern???
🙂 Danke
Ja, das sollte so gehen, aber ausprobiert hab ich das natürlich nicht 🙂
Die Minuten-LEDs musst du auch entsprechend ändern, die sind direkt in der Funktion „wordClock“ eingetragen.
Wenn du noch nicht hast, schau dir auch mal den zweiten Download (Platform.IO) an, da dürfte die Uhr auch schon mehr Funktionen haben. z.B. Feuerwerk
okay. werde ich mal mit experimentieren.
Hab ich gestern versucht. Komme aber mit der Platform nicht so klar um das dann auf den Wemos zu laden.
Hi,
nochmal ich.
Leider geht mein C++ wissen nicht weit genug.
Ich hab WS2812 RGB Stripes noch hir rum liegen.
Ok, probiert diese zu benutzen. Allerdings leuchtet der wie ein Arabischer Tannenbaum in allen möglichen RGB Farben.
Und auch mehr als die eigentlichen 114 LED.
Ich hab versucht aus den RGBW ein RGB zu machen.
Aber leider bekomme ich das nicht ohne Fehlermeldungen beim compilieren hin.
Gibt es da ne Möglichkeit oder sollte ich mir die RGBW Stripes besorgen?😁
Hi,
dadurch, dass pro Pixel eine Farbe mehr gesendet wird als die LEDs deines Streifens verarbeiten, leuchten bei dir jetzt mehr LEDs. Was du auf jeden Fall machen musst ist folgende Zeile (LedStrip.cpp) ändern, dass die für WS2812 Stripes passt:
NeoPixelBrightnessBus<NeoGrbwFeature, Neo800KbpsMethod> strip(pixelCount, RX); //GPIO 0Wie ich aus meiner kurzen Recherche jetzt rausgefunden hab, muss die Zeile bei dir so lauten:
NeoPixelBrightnessBus<NeoGrbFeature, Neo800KbpsMethod> strip(pixelCount, RX); //GPIO 0Vielleicht reicht das schon. An allen Stellen aus Rgbw ein Rgb machen ist schon ein wenig aufwendiger.
Danke. Aber das einzelne hat nicht gereicht.
ich musste tatsächlich alle ändern.
Und im LedSTripe.cpp bei rot, grün und blau noch die vierte Zahl (weiß) raus löschen.
🙂
Mit dem suchen und alle ersetzen geht das recht zügig.
Moin Moin,
soweit läuft jetzt alles ganz gut bis auf ein paar Pixel.
Ich hab mich mal durchgewühlt durch den Code…..kann es sein, dass ich die Strimgs mit den Farben auch noch anpassen muss wenn ich die Pixel geändert habe?
std::list vor_arr = { 70,69,68 };
std::list nach_arr = { 74,73,72,71 }; //die habe ich angepasst
aber ich denke, da das ja die Matrix ist muss ich das mit anpassen, oder?
String vor() {
strip.SetPixelColor(tiles.Map(6, 3), color);
strip.SetPixelColor(tiles.Map(7, 3), color);
strip.SetPixelColor(tiles.Map(8, 3), color);
return „vor „;
}
🙂
Danke
Hi,
bei mir sieht die Funktion „vor()“ aber so aus und da musst du nichts mehr anpassen:
String vor() {
SetClockWords(vor_arr);
return „vor „;
}
Die benutzt die von dir geänderten Pixellisten (z.B. vor_arr). Was ist denn bei dir jetzt genau anders als bei mir?
Viele Grüße
eMpTy
ich habe ein paar angepasst weil sie bei mir anders angeordnet sind.
Und die machen dann nicht was sie sollen sondern ne andere Farbe.
Hab die Arduino IDE Version.
Kann es sein, dass ich die Farbmatrix noch ändern muss?
vielleicht stimmt diese Zeile ja für deine LED-Streifen doch nicht: strip(pixelCount, RX); //GPIO 0
NeoPixelBrightnessBus
versuch NeoGrbFeature durch NeoRgbFeature, NeoBrgFeature oder NeoRbgFeature zu ersetzen
Das steuert in welcher Reihenfolge die Farben an den LED-Streifen gesendet werden.
Wenn du damit nicht weiterkommst, kann ich dir vermutlich nicht weiterhelfen.
Vielleicht solltest du mit einem einfachen Sketch einfach mal versuchen, einen Pixel entsprechend ans Leuchten zu bekommen.
Hi,
soweit komm ich ja klar. und was mir aufgefallen ist, dass der fehler immer nur bei sieben uhr besteht.
Also alles wo die sieben drin vorkommt.
Und dann werden auch die zustände nicht gelöscht.
heißt ich hab dann auch zehn viertel zwanzig noch leicht anstehen.
alles andere funktioniert.
Ich hab nur noch nicht den fehler im string gefunden.
denn da muss ja was im code nicht stimmen.
Vielen Dank für die tolle Anleitung.Leider kenne ich mich mit Programmieren etc. nicht ganz so gut aus und bin in der Arduino Welt noch ein blutiger Abfänger.
Meine konkrete Frage an dich wäre, welche der Dateien ich auf den Esp8266 aufspielen muss?
Hallo,
beim Stöbern nach Wortuhr Bausatz bin ich über den Magnetshop auf diese Seite gestoßen und auf der Suche nach der MDF Platte und der Elektronik bin ich auf den CLT2 Bausatz vom Leuchtbildshop gestoßen, ist der auch gut?
Kostet mehr als 200 Euro (dein nur 65,-) aber dort ist alles schon fertig.
Die Anleitung liest sich super, aber ich bin unsicher.
Viele Grüße
Dirk
Hallo Dirk,
über den Bausatz kann ich nichts sagen.
Mit ist nur vor einiger Zeit aufgefallen, dass es den Bilderrahmen in der Größe bei Ikea nicht mehr gibt. Somit ist es mittlerweile schwieriger meine Variante nachzubauen.
Viele Grüße
eMpTy
Ich hab die Uhr auch nachgebaut……leider gibt es beim Flashen des ESP-Moduls folgende Fehlermeldungen.
Ich hab schon überall geschaut aber irgendwie komme ich auf keinen grünen Zweig.
L:\Onedrive-heiko.lampl@gmx.de\OneDrive\Wortuhr\Wortuhr\Wortuhr\wortuhr_func.cpp: In function ‚String Stunde(bool, bool)‘:
wortuhr_func.cpp:327:1: error: control reaches end of non-void function [-Werror=return-type]
327 | }
L:\Onedrive-heiko.lampl@gmx.de\OneDrive\Wortuhr\Wortuhr\Wortuhr\WebServer.cpp: In function ‚String MainMenu()‘:
WebServer.cpp:69:1: error: no return statement in function returning non-void [-Werror=return-type]
69 | }
| ^
cc1plus.exe: some warnings being treated as errors
Greetings Heiko
Hallo Heiko,
nur die Fehler hätten gereicht, anstatt die ganze Ausgabe zu kopieren. Habe deinen Kommentar bereinigt.
Angeblich erreichen die Funktionen Stunde(bool,bool) und MainMenu() das Ende ohne eine Wert zurückzugeben. Guck dir doch mal bitte die beiden Stellen an. Hast du etwas geändert?
Viele Grüße
eMpTy
Hallo Heiko,
hast du eine Lösung?
hab das selbe Problem
lg
klaus
HAllo,
schöne arbeit.
habe den selben fehler Heiko
C:\Users\klaus\Documents\Arduino\Wortuhr_230403\wortuhr_func.cpp: In function ‚String Stunde(bool, bool)‘:
C:\Users\klaus\Documents\Arduino\Wortuhr_230403\wortuhr_func.cpp:327:1: error: control reaches end of non-void function [-Werror=return-type]
327 | }
| ^
C:\Users\klaus\Documents\Arduino\Wortuhr_230403\WebServer.cpp: In function ‚String MainMenu()‘:
C:\Users\klaus\Documents\Arduino\Wortuhr_230403\WebServer.cpp:68:1: error: no return statement in function returning non-void [-Werror=return-type]
68 | }
| ^
cc1plus.exe: some warnings being treated as errors
Wie war den die Lösung
danke
lg
klaus
Hallo Klaus,
guck jetzt mal ans Ende des Beitrags. Der aktuelle Code ist jetzt auf github verlinkt, teste es mal bitte damit.
Falls da noch Probleme auftreten sollte, melde dich wieder.
Viele Grüße
eMpTy
Danke für Info,
leider ist visualStudio kompl. neu für mich, werd mich aber reinfuchsen,
bleibe bei
platformio.ini:
upload_port = 192.168.178.43 erstmal hängen
bei Testlauf kommen Fehler in
animationen.ccp:
std::list::iterator it = clockLetters.begin(); das it ist unterstrichen
main.cpp:
if (GLOBAL::WlanSSID == „“ | GLOBAL::WlanPasswd == „“){ das SSID == ist unterstrichen
webserver.cpp:
sprintf(timestr, „%02d.%02d.%02d – %02d:%02d:%02d“, day(), month(), year(), int_hour, minute(), second()); das 02d“ ist unterstrichen
HILFE
lg
klaus
Hi Klaus,
bei mir hängt die Wortuhr ja schon im WLAN und hat diese IP, so kann ich Over-The-Air flashen.
Fürs Flashen über USB musst du anstelle der IP „COM1“, „COM2“ etc. nehmen.
In Visual Studio Code brauchst du auf jeden Fall noch die PlatformIO Extension und darin musst du die Platform „Espressif 8266“ installieren.
Der Build und das Flashen funktioniert dann über Befehle aus der PlatformIO Extension heraus.
Viele Grüße
eMpTy
Hallo emty,
vielen dank für schnelle Antworten.
bin begeistert, hat soweit funktioniert,
du solltest aber bitte deine doku verbessern, so haben es Leien wie ich es einfacher.
lg
klaus
Habe leider ein Problem mit dem Visual Studio Code.
.pio\libdeps\d1_mini\NeoPixelBus\src/internal/methods/NeoEsp8266DmaMethod.h:183:54: note: candidate expects 1 argument, 4 provided
*** [.pio\build\d1_mini\src\LedStrip.cpp.o] Error 1
*** [.pio\build\d1_mini\src\Animationen.cpp.o] Error 1
Ini hab ich alles eingerichtet
[env:d1_mini]
platform = espressif8266@2.6.3
board = d1_mini
framework = arduino
lib_deps =
makuna/NeoPixelBus@^2.4.1
paulstoffregen/Time@^1.6
saviocmc/Arduino-LedStrip@^1.0
tzapu/WiFiManager@^2.0.17
jandrassy/ArduinoOTA@^1.1.0
khoih-prog/ESP_WifiManager@^1.12.1
khoih-prog/WiFiWebServer@^1.10.1
monitor_speed = 74880
upload_port = 192.168.178.24
upload_speed = 921600
finde keine andere Möglichkeiten
Hallo Micha, bitte beachte die mittlerweile verwendete Version 2.6.0 von NeoPixelBus im GitHub Repository.
Danke, bin etwas weiter gekommen, leider hängt die nächste schleife. Ich vermute es hängt an den Libraries Version eintellungen. Da ich zum ersten mal diese Programm Visual Studio Code benutze. Werde weider versuchen wo das richtige Libraries Version finde mit dem ArduinoOta Problem